スマホを使ってWebを利用している人が多いので、 「わたしのブログもスマホで見やすくしようかな」 と思っている方に、『WPTouch MobilePlugin』のプラグインでのスマホ最適化の手順をご紹介します。
設定自体も、初心者でも簡単にできるので、未だ「スマホ対応」していない方はこのプラグインを設定することをオススメします。
WPTouch導入後の画面の違い
(写真で比較) ビフォーアフターの画像
上の写真は、WPTouch導入前後の写真です。
導入前は文字の小さくて改行の位置がイマイチで見た目が悪かったですが、 導入後は文字の大きさや改行が改善され、全体的に見やすくなり読みやすくもなりました。
もし、スマホでクリックしたブログが見づらかった場合、そのまま読みますか?
ほとんどの方はストレスを感じて離脱するか、他のサイトを選びますよね。
ブログのスマホ対応をしなかった場合、読者の満足度やSEO評価、サイトの信頼性が低下するなどのデメリットが多くなります。
ちなみに、WPTouchのプラグインの導入から設定手順までは簡単にできますよ。
この記事で、プラグインの導入から設定手順まで解説していますので、ぜひ参考にしてみてください。
スマホ最適化の必要性

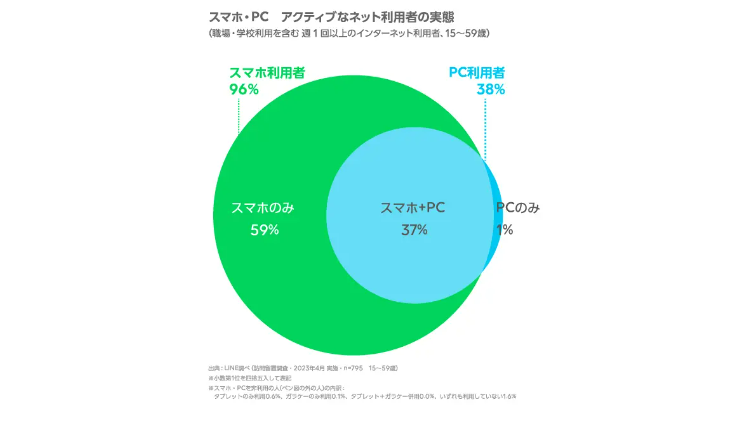
出典:〈調査報告〉インターネットの利用環境 定点調査(2023年上期)
PC、スマホでのWeb使用割合のデータです。
スマホが普及したことで、スマホでのインターネット利用が多くなりました。
皆さんもPCよりもスマホでのネット利用が多くなっていませんか?
インターネットの利用端末の調査では、スマホでのインターネット利用は96%となっています。
なので、スマホ視点でのサイトの「見やすさ」「使いやすさ」を意識した「スマホ最適化」が重要になってきました。
スマホ対応をすることで、ブログが読みやすくなり、読者が定着し満足度もあがります。
また、検索エンジン(Google)がスマホ対応しているサイトを評価すると発表していますので、 SEOにも影響します。
ぜひ、サイトのスマホ最適化をしてみて下さい!
「WPtouch Mobile Plugin」の設定手順
WPtouch Mobileのスマホ対応の手順を紹介します。 簡単に設定ができるのでぜひインストールしてみて下さい!